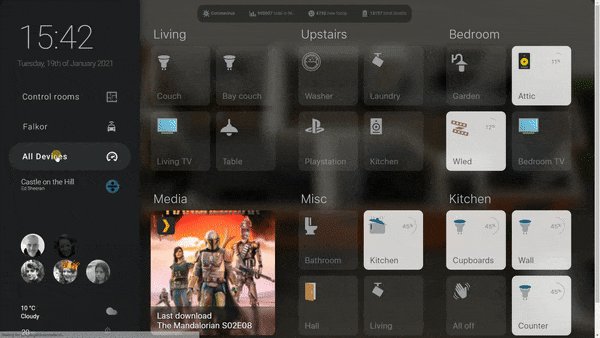
大家好,我在Lovelace UI仪表板上分享自己的投掷:https://github.com/tobiasn2005/home-assistant
在此页面底部提到的两个项目中受到了极大的启发。
家庭辅助
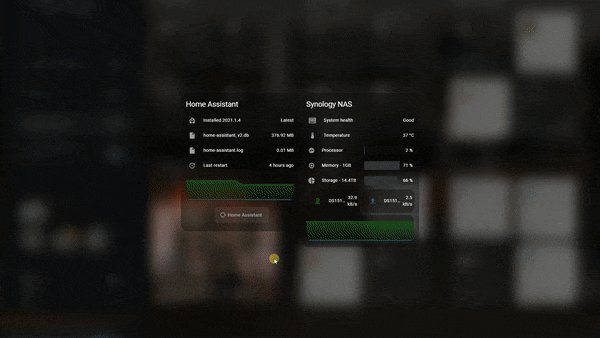
监督家庭助理19463331伟德国际在虚拟盒环境中。我的用例是一个壁挂式Microsoft Surface Pro4在全屏镀铬中显示家庭助手。19463331伟德国际
节点红色
- 使用Node-Red检查和控制我的接收器和电视上的输入设置,并控制Broadlink遥控器,以开始不同的活动,以观看电视,Netflix,Disney+或Plex。
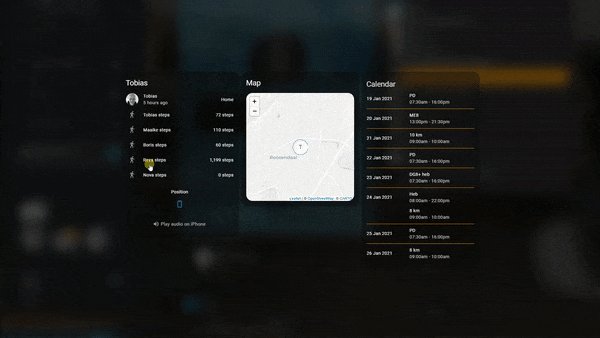
- 还使用Node-Red从我们的手机上的HA Companion应用程序收集步骤计数器,并比较宣布当今获胜者的值!(见下文)
特征
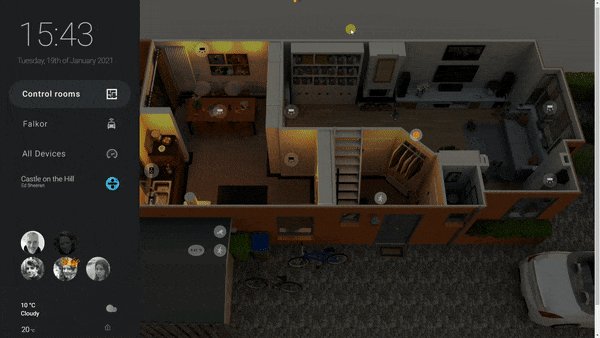
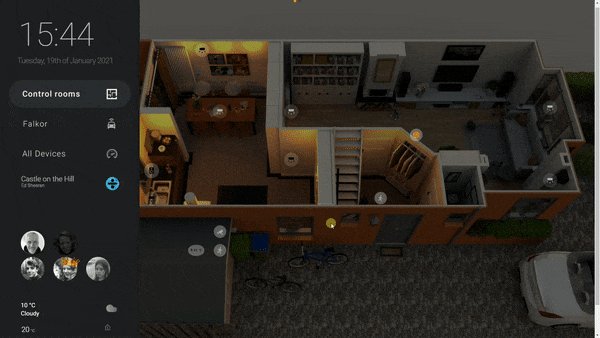
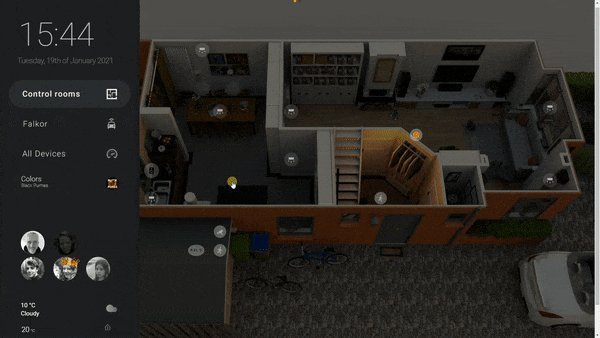
带有可控灯和供暖控制的平面图


与特斯拉3型与历史统计,座椅供暖和HVAC控件完全集成:
- 能够控制HA的座椅加热和HVAC温度。
- 在HA中也可以看到汽车和从特斯拉应用程序中的更新。

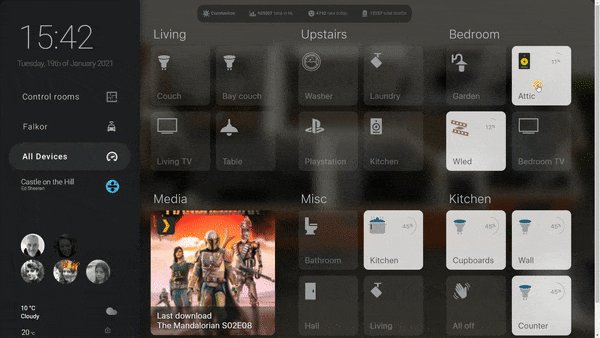
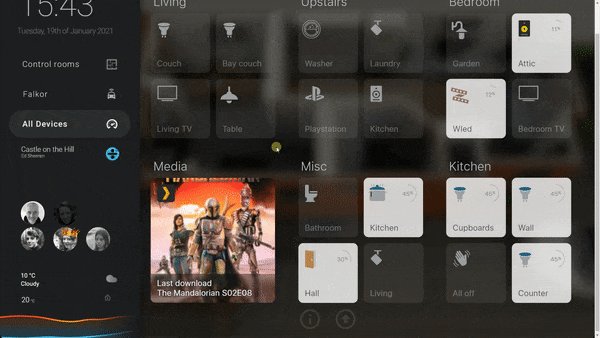
带有动画定制图标和荷兰COVID-19统计数据的设备。在页脚中,有两个按钮以获取更新和HA信息。

有条件地显示基于最后一个活动设备的媒体播放器控件,例如PlayStation 4和Google Nest Mini。如果15分钟内没有任何活动,则显示上次下载的电影/剧集的海报。滑动以揭示其他活跃的媒体播放器。
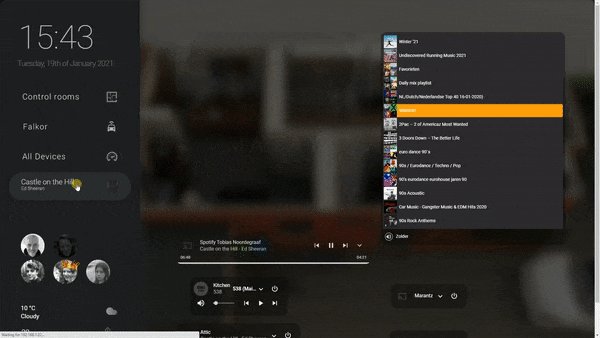
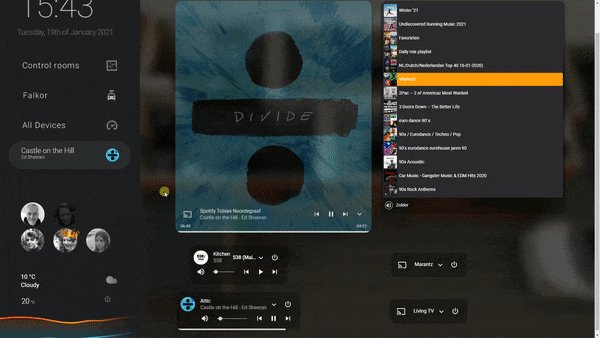
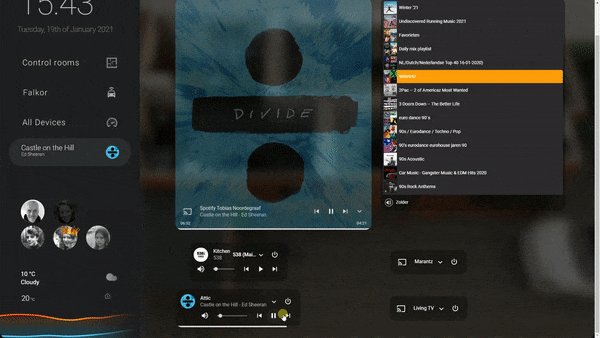
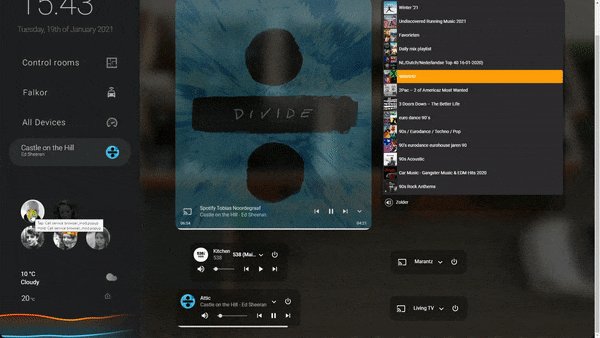
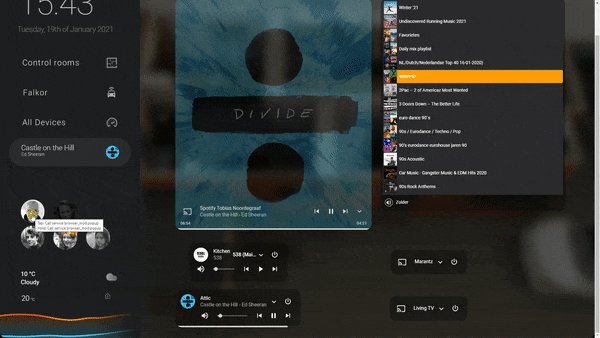
媒体
- Spotify专辑艺术,能够选择喜欢的播放列表和播放设备的能力
- 对两个Sonos播放的其他媒体控制。Marantz SR7007接收器和客厅的三星电视。
- 当Plex播放封面艺术的全尺寸图像时。
- 在Plex播放期间,也显示了最后一个添加的电影和系列。

侧边栏
一种图片元素卡每个视图创建动态模板。
- 时间和日期
- Spotife媒体播放的叠加
- 移民图中和外部的温度
- 圣诞节装饰时间

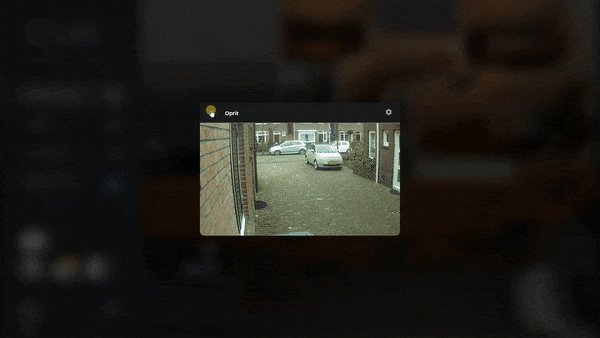
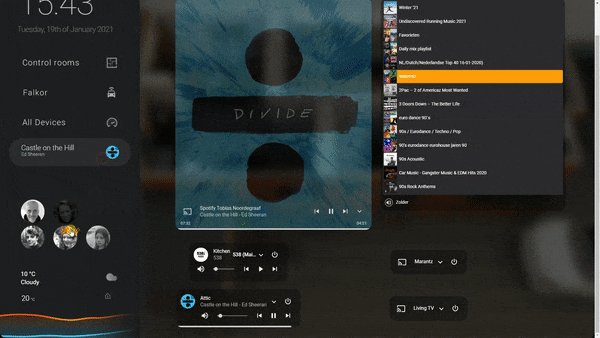
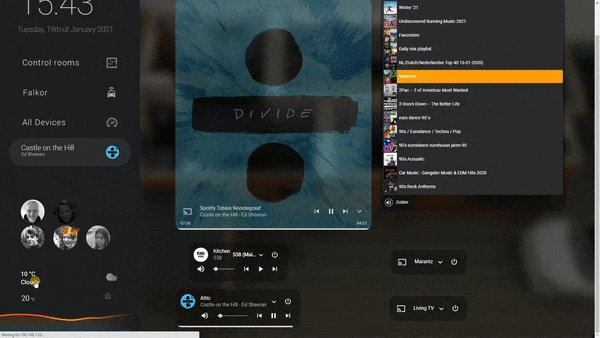
- 按下时,请参阅家庭成员的存在和更多
- 根据您白天的一项步骤应得的冠冕的能力
- 在收集废物的一天前一天,侧栏的弹出窗口显示废物类型
- 其他条件警报

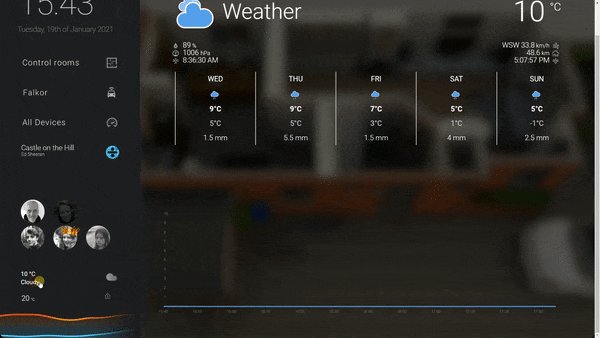
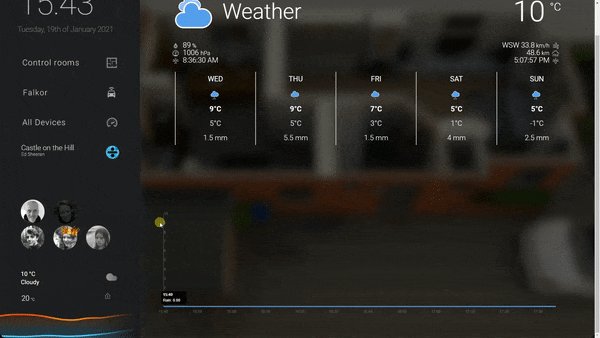
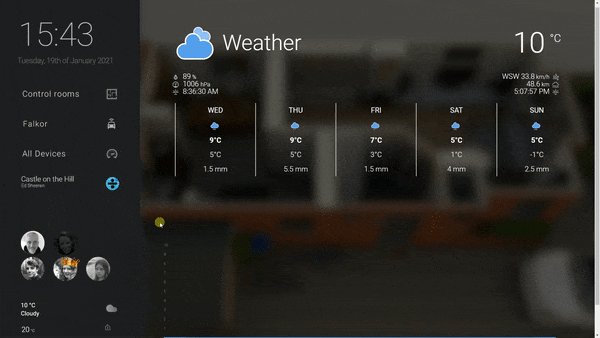
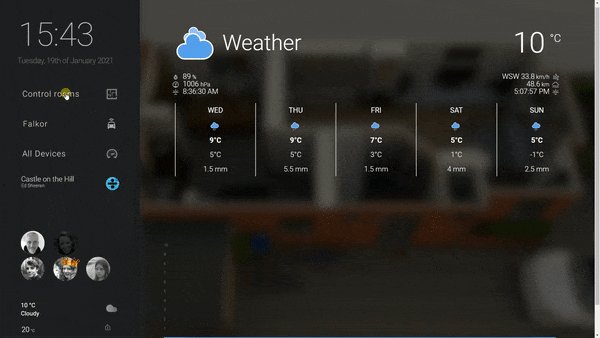
天气
使用Buien Radar(荷兰天气服务)在接下来的2小时内显示预计降雨的定制卡。
有关此卡的更多信息,请查看这个存储库

我的社区19463331伟德国际家庭助理主题
我从中汲取灵感的人和项目都是Mattias Persson和Luke Vink(非常感谢他们!)
Mattias Persson主题
https://community.home-assistant.io/t/a-different-take-on-designing-a-a-lovelace-ui/162594
卢克·维克(Luke Vink)主题
https://community.home-assistant.io/t/floorplan-ui-with-color-synced-lights/169417